
Introduction
In September 2021, I was selected out of 7000+ applicants to participate in Hack the North, Canada’s biggest hackathon, over a total period of intense 72 hrs collaborating with engineers and designer to come up with an innovative digital product.
My Role
As a product design lead, my role involved user research, product ideation, visualization and competition pitching. I helped develop the product's design system including wireframing, prototyping and navigating the project through the design thinking process. I also managed discussions, iterations, and communications between my two other engineer team members.
Product Inspiration
Hack the North 2021 happened in a period where COVID restrictions were slowly opening back up. After more than a year of isolation and with public places becoming more available to visit, many people were excited to finally go out and gather with their friends. The desire of travelling as a group yet with minimal physical interactions resulted in many road trips events.

Problems
The travel boom of 2021 has started and many were planning for road trips in response to safer travels, yet there is no platform that supports road trip planning and synchronous group navigation.

Process
Research
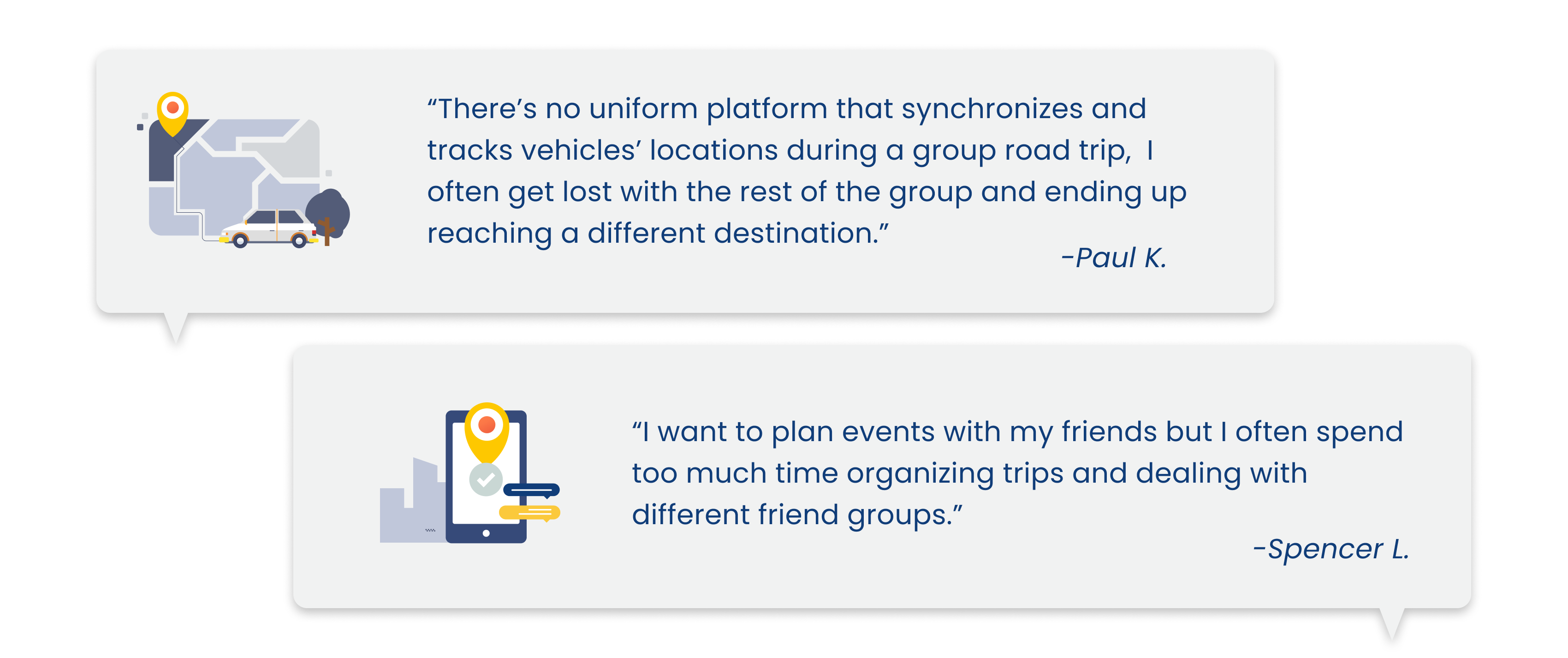
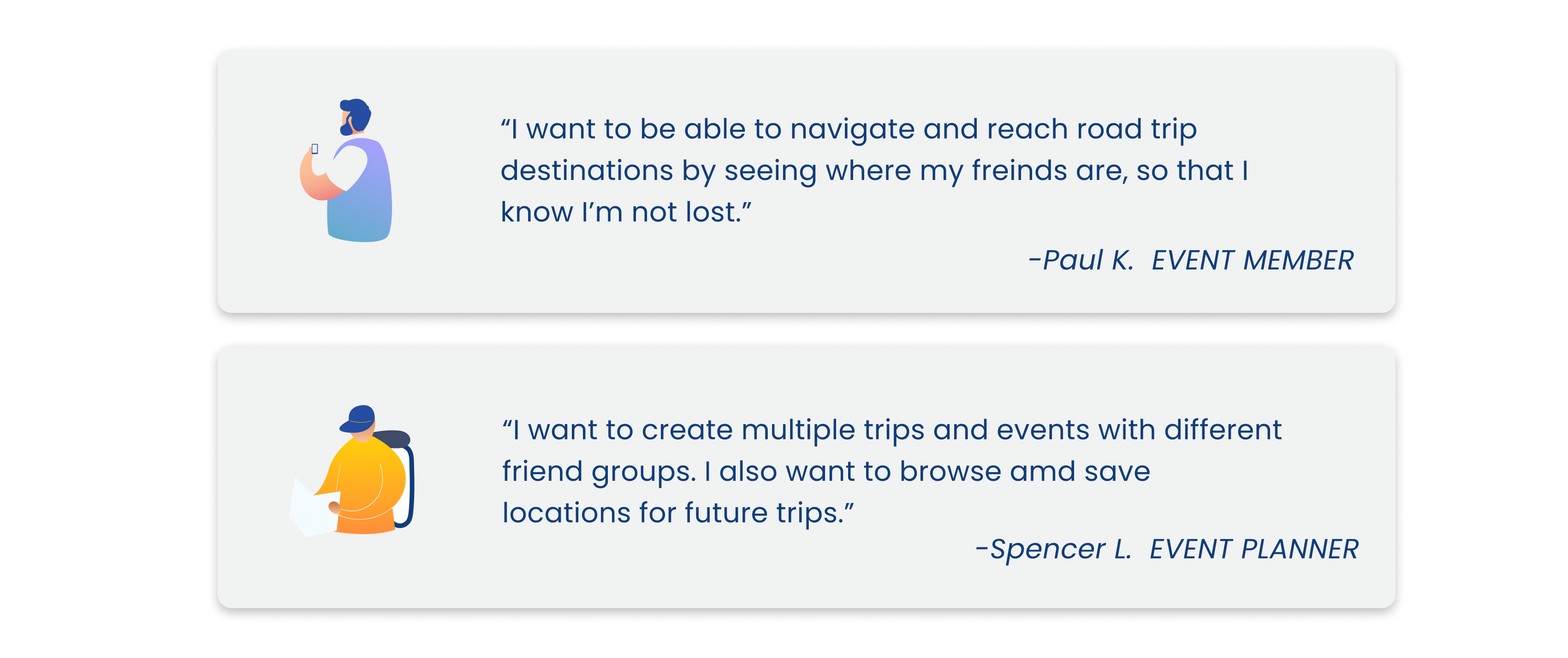
Since it is a hackathon and due to limited time, our team did not conduct in depth interviews. However, to better understand how our users struggle with trip planning and group navigation, I created target users to better visualize the pain points in different user perspectives.

Constraints
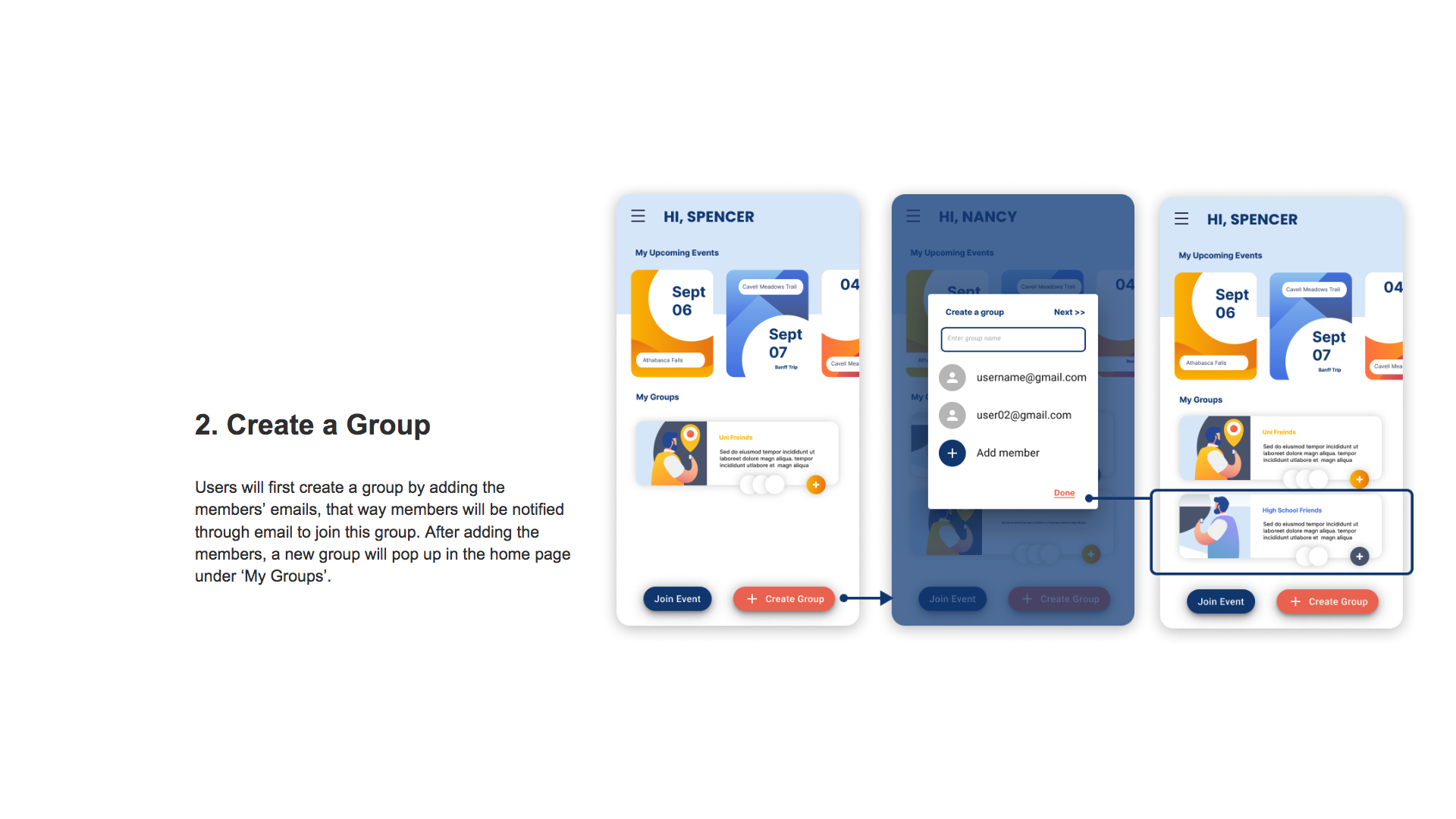
- Users must be able to create an event or create a group from their saved locations or through seaching locations on map
- Event planners must be able to add members and the invitees must be able to join the event through a link
- There must be clear reminder on the dashboard for upcoming events
- Group members must be able to easily find navigation to the event destination directly through the event page
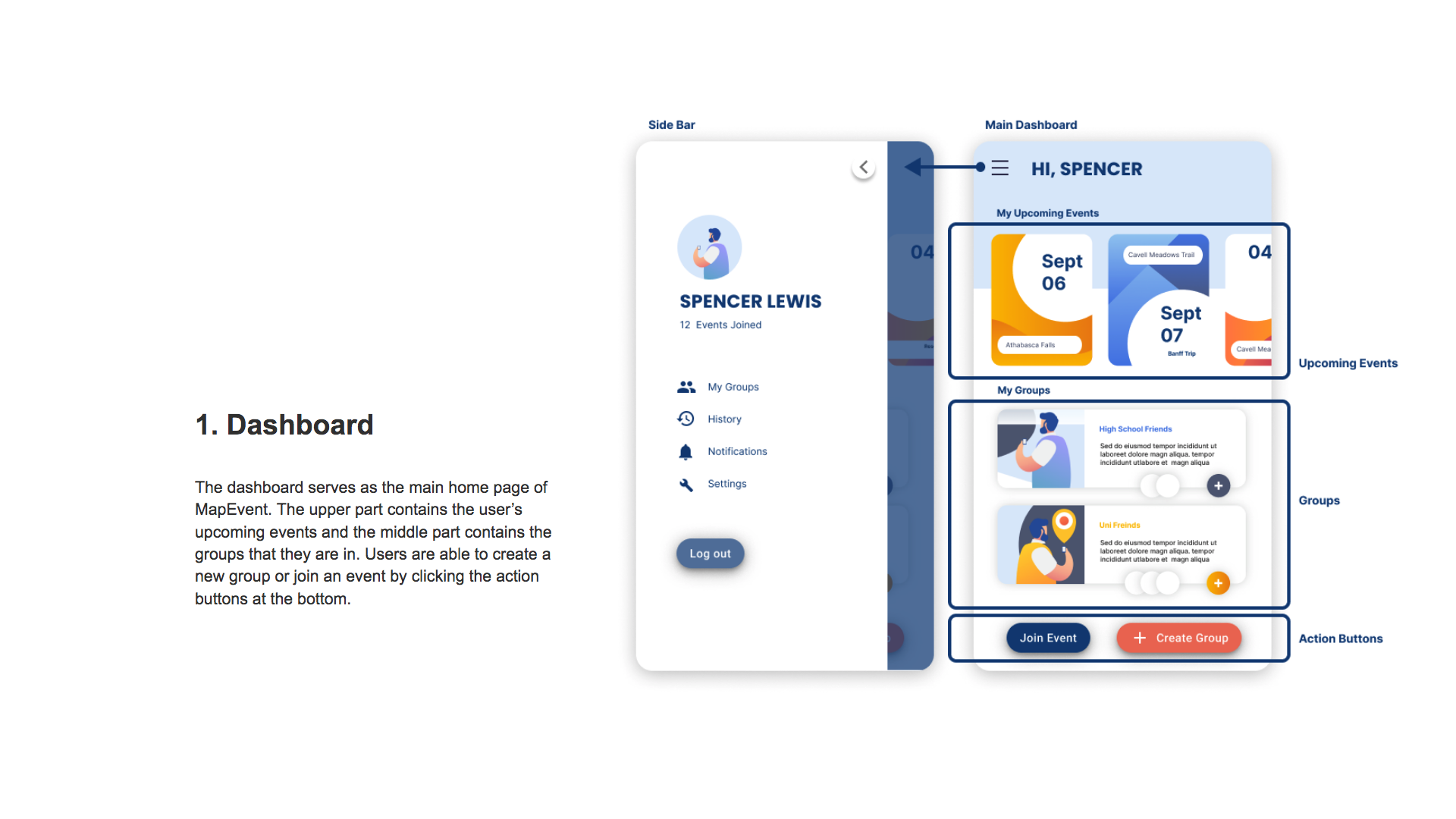
What are the main goals?
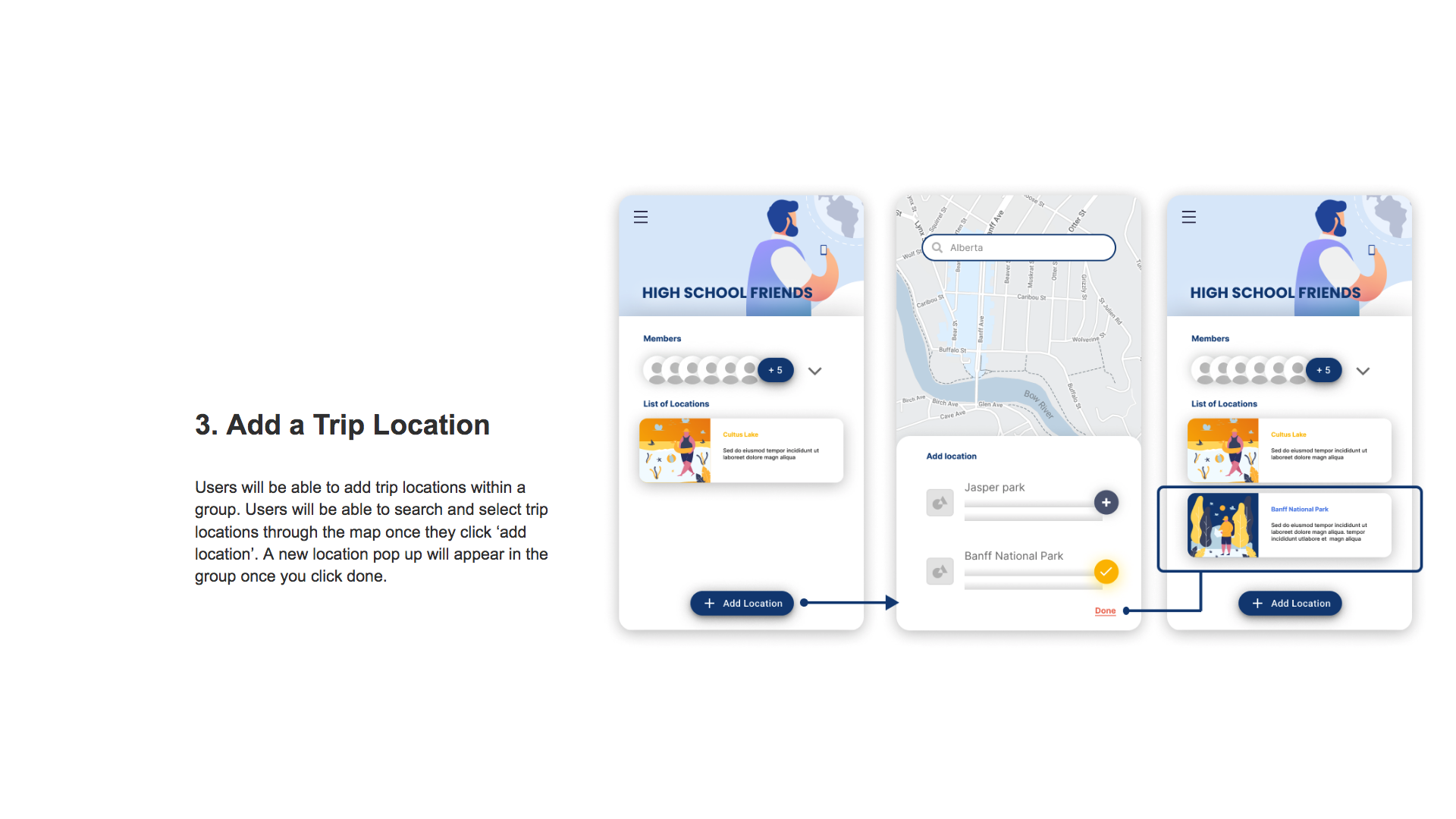
1. Allow users to save trip locations of possible places that they are interested in
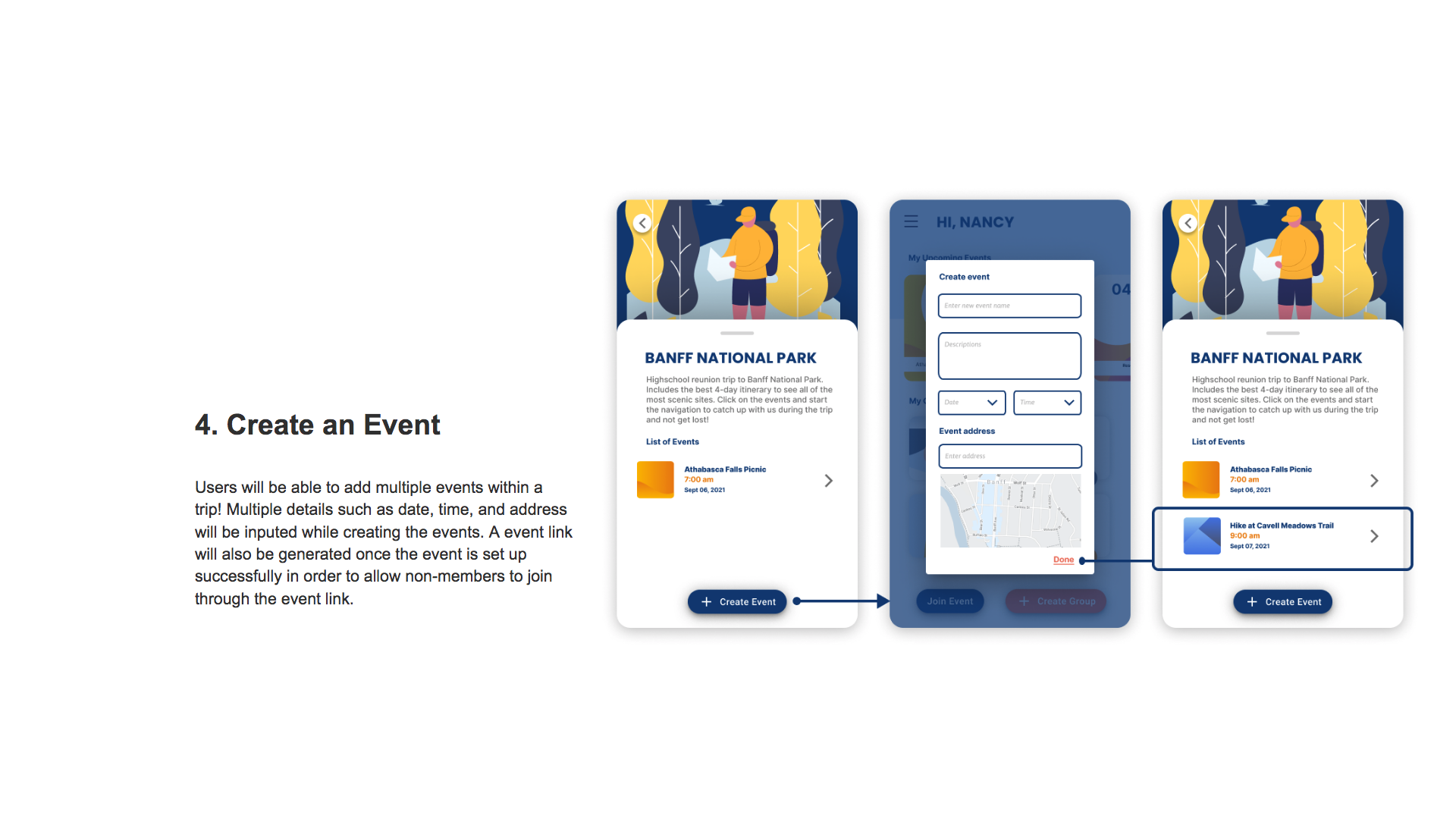
2. Allow users to create multiple events within one trip location and invite friends in the group
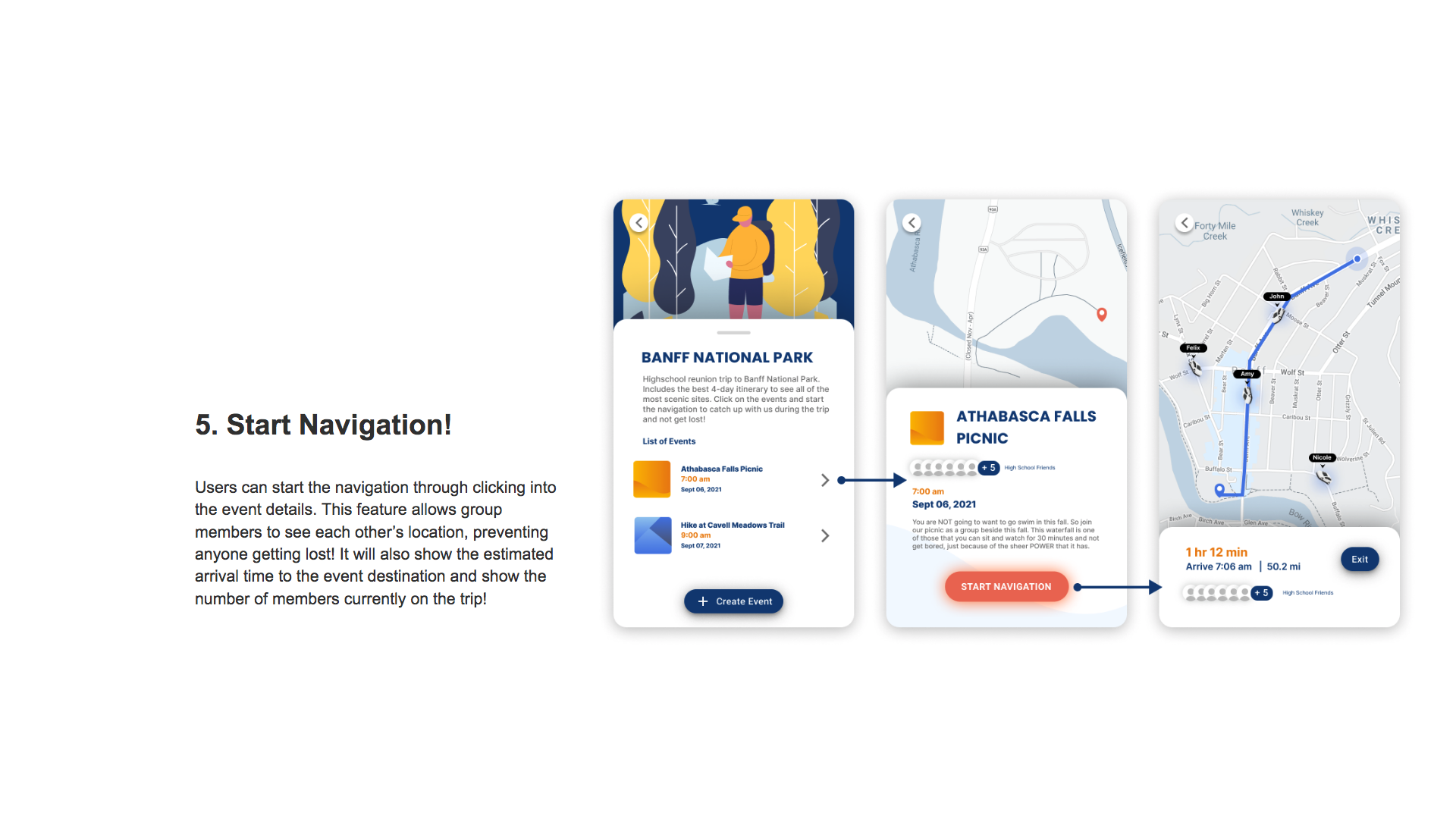
3. Allow group members to reach the event destination more conviniently by using the synchronous navigation feature
4. Allow users to see where their friends or other group members are at while using the navigation tool
Ideation
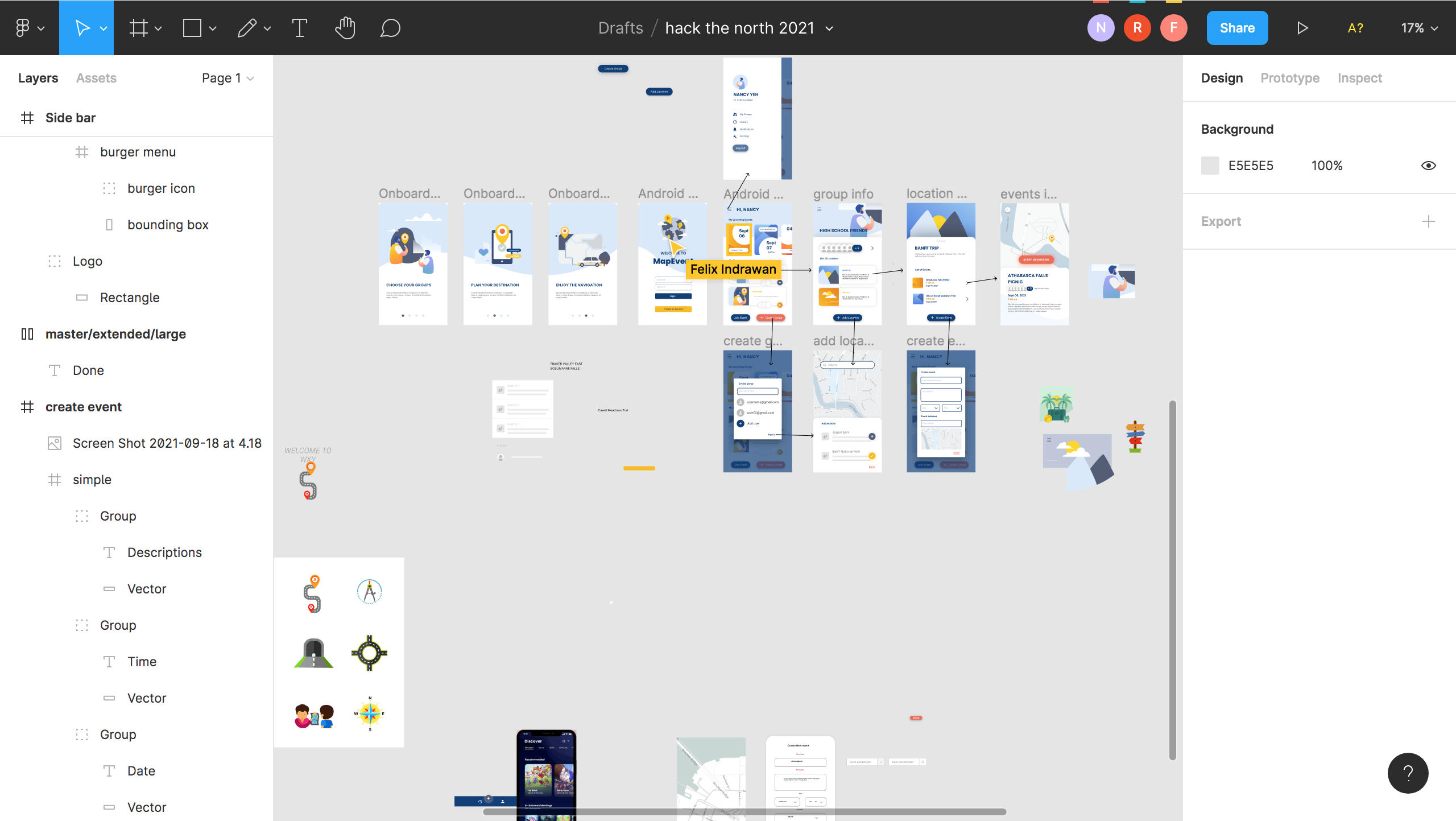
We started by brainstorming and discussing our ideas on miro board. We then created our user flows and designs on figma. On the development side, we created a front-end of the app using React Native while using CockroachDB to create a database as well as Python (SQLAlchemy) working as the back-end API. We also used Auth0 to securely sign in and out of the app.

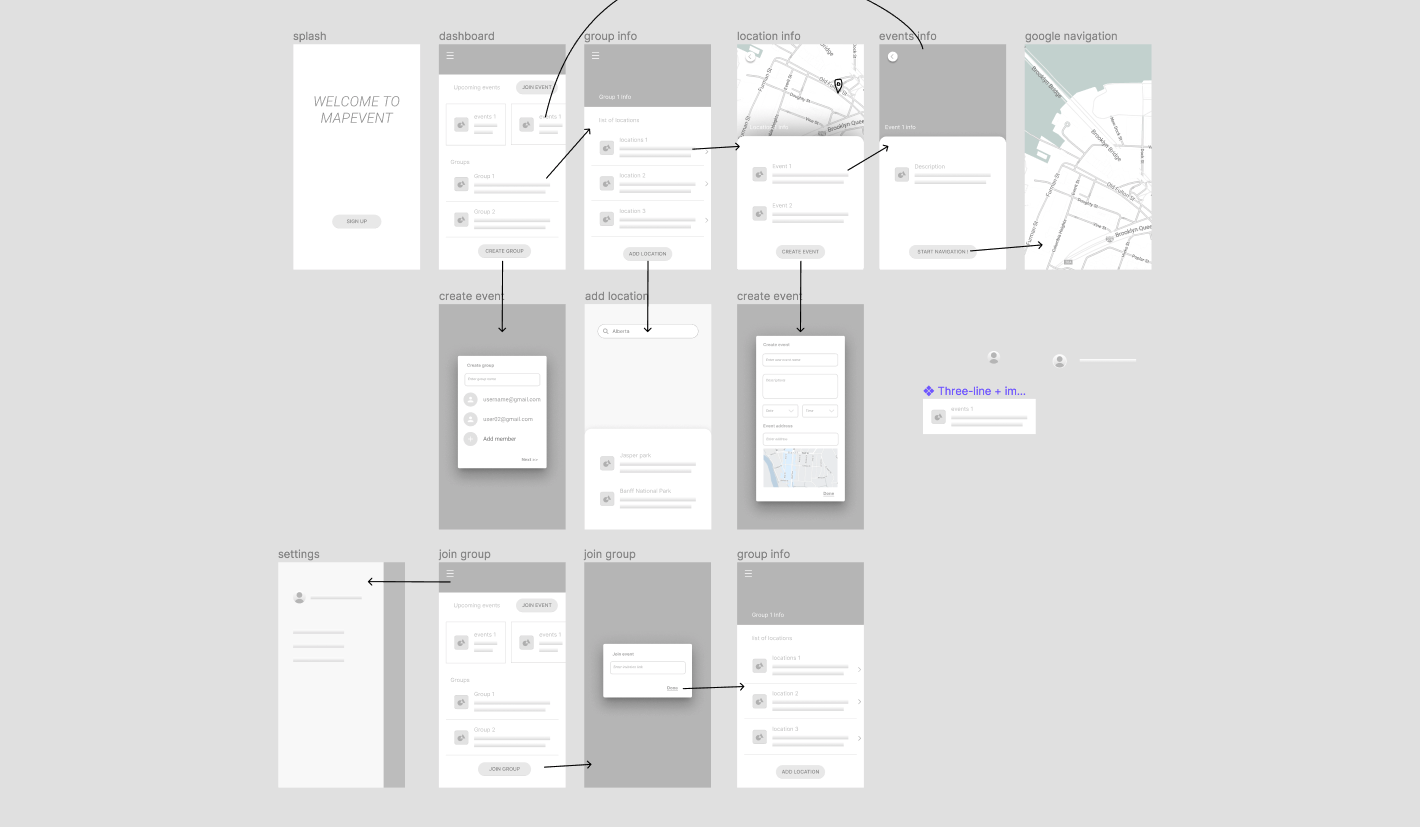
Initial Iterations & Wireframes

Solution
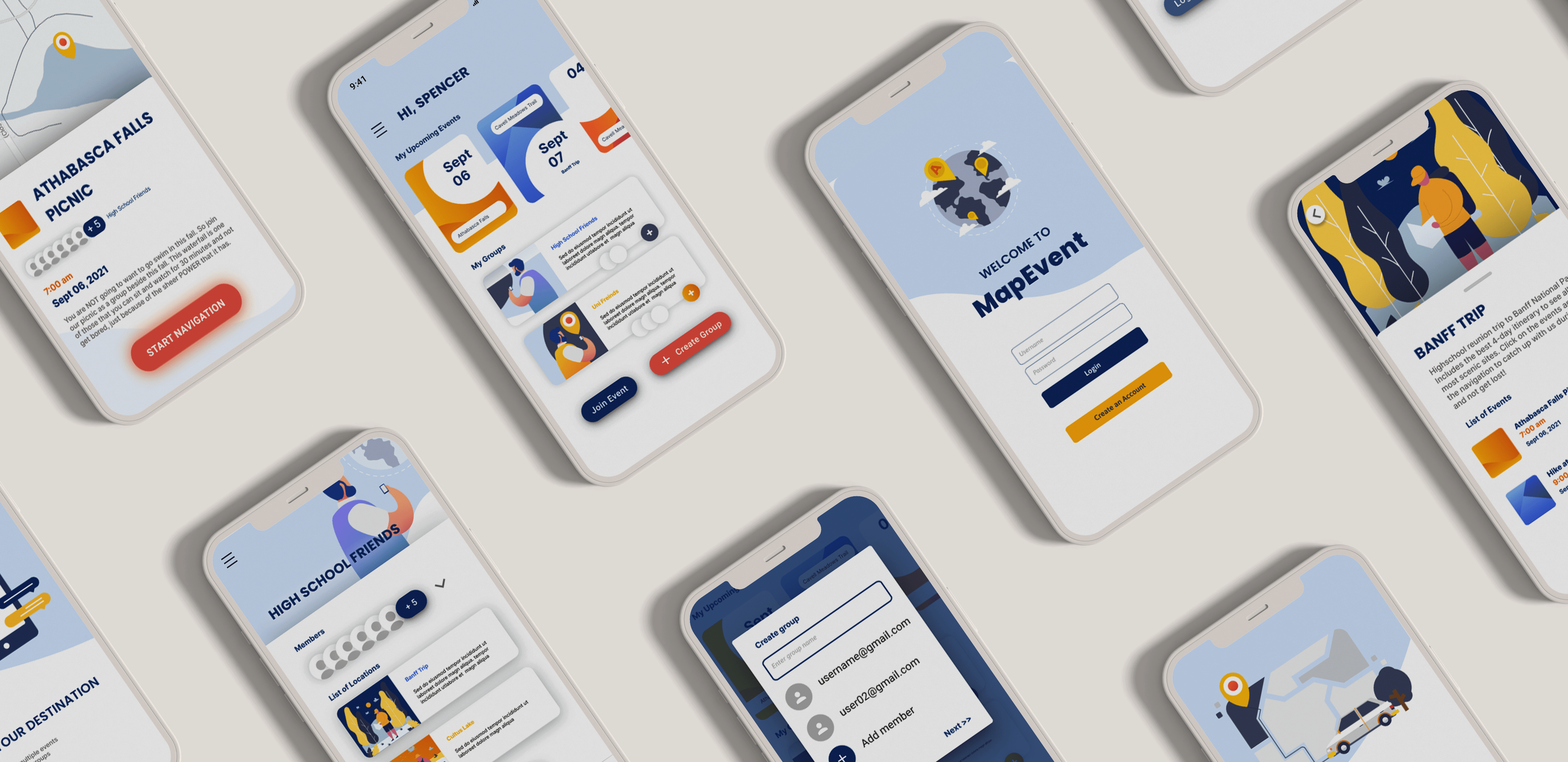
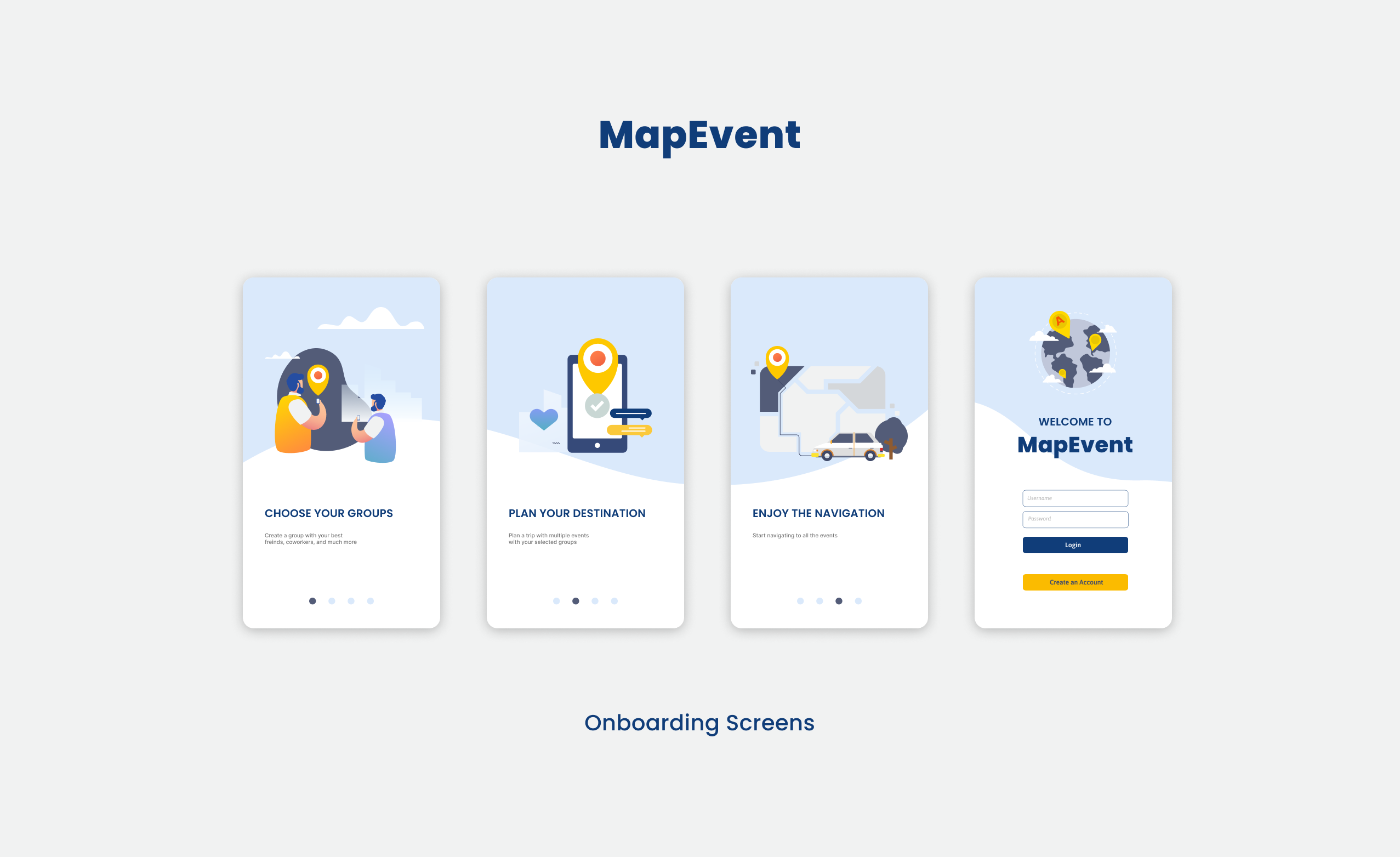
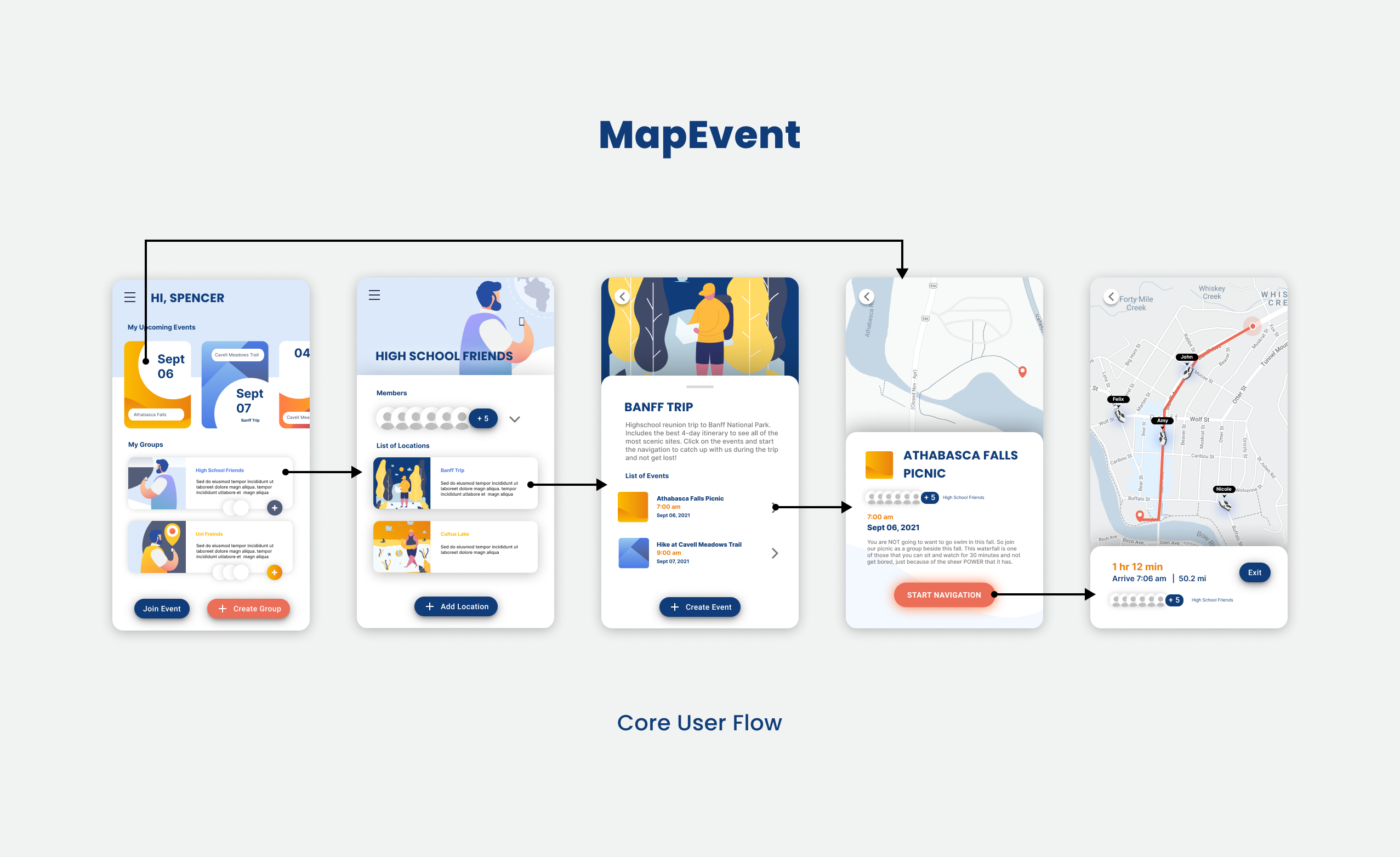
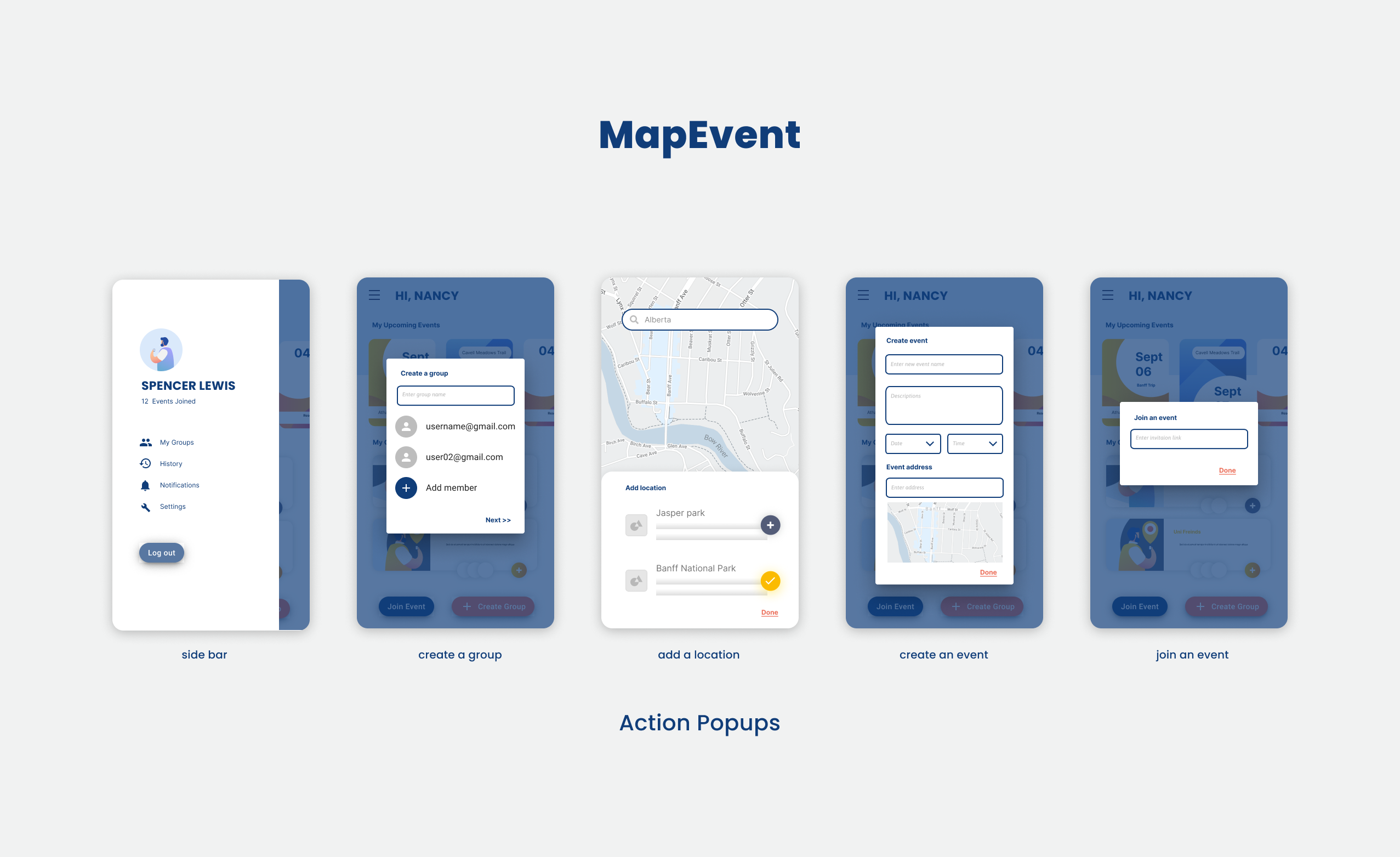
What is MapEvent ?
MapEvent lets users create or join groups with their friends, saving locations of possible places that they are interested in. After choosing a location, users can create an event and invite the group members to participate in that event! Finally, on the scheduled date, participants of the event can also use the 'Naviage There!' button to go using Google Maps. By streamlining the process of planning and executing a trip, we hope to enable users to prepare a trip safely and still have fun outdoors!








Conclusions
Reflection
We're proud that we've produced this far within a 72 hr hackathon and We're also happy that we've created many illustrations and visuals for the app. We've learned how to target the MVP user flow first in order to produce a product working within such a short time. We also learned how to create user flows and how to communicate our ideas efficiently in a virtual hackathon.


What's next for MapEvent
In the future, MapEvent could level up to a larger scale that supports public events like concerts where everyone who bought a ticket could navigate to the event successfully. There are also possibilities to implement a Google Map interface directly inside MapEvent to directly navigate to the location, chatrooms inside the created events to allow users to talk throughout the duration of the trip, and a user interface to see everyone's progress to arrive at the event location! Seeing these numerous future functionalities for MapEvent, we are excited to see the potential of this app outside of the hackathon's 36 hour production time!
Key takeaway
MVP user flows are important when designing a product with limited time. Often times designer tend to have a lot of ideas and flows in their head, but in order to collaborate with the engineers, we need to understand what is the most important features and the main structure of a product!on the user experience.
-Finish-